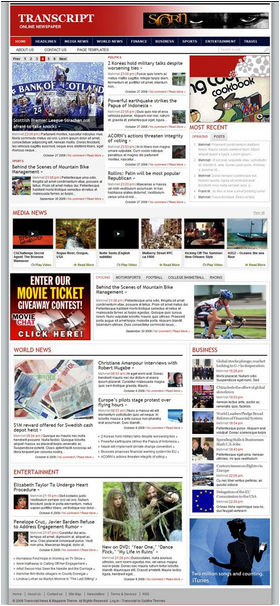
Basnetg Tuty Blogger Template for tutorial site and blogs
Blogger Template Tuty is a best premium blogger template for any tutorial blog and site in blogger platform Designed by
Gyanu Basnet of Basnetg.com, First blogger template designer in Nepal.
I designed this template combining thenextweb and insider WordPress theme designed by theme junkie. Hope you will enjoy with this template. but don't forget to make a comment either this supports for you or not.
Before you start download Basnetg Tuty Blogger Template I recommend to Read the Full Post first!
Basnetg Tuty Blogger Template Features:
Responsive Design for Blogger
Auto Read More post Summary with thumbnails
Content scrolling and Sidebar Scrolling bar
HTML5 Blogger Template
Threaded comment for blogger enable
Ads section Ready
Feature Post Section
Fast Loading Blogger Template
Orange Color Template
Clean Design
Pagination for Blogger ready
Drop-down Menu Navigation for blogger
and many more.
DEMO | DOWNLOAD
How to Install Tuty Blogger Template?
Very first you have to download This Template in your computer, which comes in zip format
Then unzip or extract the zip folder
if you don't know How to extract zip folder then just right click on zip folder then you can see extract all, extract file.. extract here... something like this. click on any extract option
Now this is time for upload template: how to upload this template in your blog?
Sign in to your Blogger Dashboard
Click on Template option from the left menu
You will see Backup/Restore option at the top right site
Click on the tab
Choose xml file from extracted folder
then click on upload tab. That's all. now you finished the installation process of this blogger template for your blog.
Now lets start to edit some important sections for your blog, as your blog required. I mean I'm going to tell you about customizing the template how to change some section for your blog, like menu, ads Featured post section etc.
1. How to change Menu Link in this Template?
At the left side menu you can add link for your page, or custom links from your blog or else, and at the right side menu section you can find menu you can find dropdown menu where you can add post category/label link, your social network or profile link like facebook, twitter,google plus, rss etc and there is also a dropdown search option
How to add menu link?
Just go to your Template section form Dashboard
Click on HTML
Now find this code
<nav class='container' id='primary-nav'>
Then find rest of the code for menu and change the red color item for your link and link name
<div class='left'>
<ul class='nav' id='primary-navigation'>
<li class='first'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li class='page_item page-item-54'><a href='#'>Link1</a></li>
<li class='page_item page-item-56'><a href='#'>Link2</a>
<ul class='children'>
<li class='page_item page-item-57'><a href='#'>Link2.1</a></li>
<li class='page_item page-item-52'><a href='#'>Link2.2</a></li>
<li class='page_item page-item-58'><a href='#'>Link2.3</a></li>
<li class='page_item page-item-60'><a href='#'>Link2.4</a></li>
<li class='page_item page-item-59'><a href='#'>Link2.5</a></li>
</ul>
</li>
<li class='page_item page-item-158'><a href='#'>Link3</a></li>
</ul>
</div><!-- .left -->
<div class='right'>
<ul class='nav'>
<li class='menu-category'><a href='#'><i class='icon-align-justify'/> Categories</a>
<ul>
<li class='cat-item cat-item-2'><a href='#' title='View all posts filed under Business'>Business</a>
</li>
<li class='cat-item cat-item-1'><a href='#' title='View all posts filed under Editor's Picks'>Editor's Picks</a>
</li>
<li class='cat-item cat-item-5'><a href='#' title='View all posts filed under Entertainment'>Entertainment</a>
</li>
<li class='cat-item cat-item-7'><a href='#' title='View all posts filed under Lifestyle'>Lifestyle</a>
</li>
<li class='cat-item cat-item-4'><a href='#' title='View all posts filed under Media'>Media</a>
</li>
<li class='cat-item cat-item-6'><a href='#' title='View all posts filed under Social'>Social</a>
</li>
<li class='cat-item cat-item-3'><a href='#' title='View all posts filed under Tech'>Tech</a>
</li>
</ul>
</li>
<li class='menu-follow'><a href='#'><i class='icon-twitter'/> Follow</a>
<ul>
<li><a href='#'><i class='icon-twitter-sign'/> Follow on Twitter</a></li>
<li><a href='#'><i class='icon-facebook-sign'/> Become our fan</a></li>
<li><a href='#'><i class='icon-google-plus-sign'/> Join our circle</a></li>
<li><a href='#'><i class='icon-envelope-alt'/> Join our newsletter</a></li>
<li><a href='#'><i class='icon-rss-sign'/> Subscribe to RSS</a></li>
</ul>
</li>
<li class='menu-search'><a href='#'><i class='icon-search'/> Search</a>
<ul>
<li><div class='search-form'>
<form expr:action='data:blog.homepageUrl + "search/"' id='searchform' method='get'>
<input name='q' placeholder='Type and hit search' type='text'/>
<button type='submit'>Search</button>
</form>
</div><!-- .search-form -->
</li>
</ul>
</li>
</ul>
</div><!-- .right -->
Change and Save.
How to edit Navigation Menu for Mobile
Find this code and change red color code to your link URL and Link Name below:
<!-- starts mobile menu --><nav id='mobile-menu'>
<ul id='responsive-menu'><li class='page_item page-item-54'><a href='http://www.basnetg.com/p/about.html'>About</a></li>
<li class='page_item page-item-56'><a href='#'>Link1</a>
<ul class='children'>
<li class='page_item page-item-57'><a href='#'>Sub-Link1</a></li>
<li class='page_item page-item-52'><a href='#'>Sub-Link1</a></li>
<li class='page_item page-item-58'><a href='#'>Sub-Link1</a></li>
<li class='page_item page-item-60'><a href='#'>Sub-Link1</a></li>
<li class='page_item page-item-59'><a href='#'>Sub-Link1</a></li>
</ul>
</li>
<li class='page_item page-item-158'><a href='#'>Link2</a></li>
</ul>
</nav><!-- #mobile-menu ends -->
if you are not seeing this menu in dropdown in you mobile display then download again this blogger template and install it again for your blog.
How to add Logo?
Go to Layout section from your dashboard
You can find logo widget and click on edit option add your logo image url code
like wise you can add ads code from widget section.
How to change the label name for Feature post in the homepage section?
find this code and change red color Label Name for your blog Label name that label you want to show on your homepage as feature post:
find
label1 = "
FEATURE";
like wise change the label name for left sidebar category post widget
find this code:
label2 = "
AMERICAS";
Title2 = "
Category Posts Widget";
Change red color label2 name
AMERICAS for your label that you want to show in left sidebar
Change Title2 name
Category Posts Widget for your label Title name ,
That's all you need to do? If you didn't understand and want help put your problem in comment not in email I will not respond email.